1、框架搭建
在IDE里新建SpringBoot项目,在pom.xml里引入如下依赖
pom.xml
1 | <?xml version="1.0" encoding="UTF-8"?> |
在pom文件中引入Activiti的依赖,mysql的依赖(Activiti默认使用H2内存数据库),thymeleaf依赖(用于和前端页面结合)
2、整合流程设计器
到Activiti官网下载Activiti Explorer的WAR文件
进入activiti-explorer文件夹,将下图文件复制到SpringBoot项目的resource/static下

其中的editor-app就是编辑器,modeler.html是编辑器的入口页面。
diagram-viewer是流程跟踪插件。
还有一个界面组件文件,在resource下,名称叫stencilset.json。本身是英文的,可以通过替换它来达到汉化的效果。但现在还是先把它放到项目中去。

界面组件
在editor-app/app-cfg.js中配置一下项目url。这个url是编辑器相关的后台服务的url。去掉activiti-explorer
1 | ACTIVITI.CONFIG = { |
后端
1 | StencilsetRestResource #获取编辑器组件及配置项信息。 |
需要修改的地方就三个,在每个Controller类上加上@RequestMapping注解,并指定值为”service”(对应前台app-cfg.js中配置的url)。
1 | @RequestMapping("service") |
1 | @RequestMapping("service") |
1 | @RequestMapping("service") |
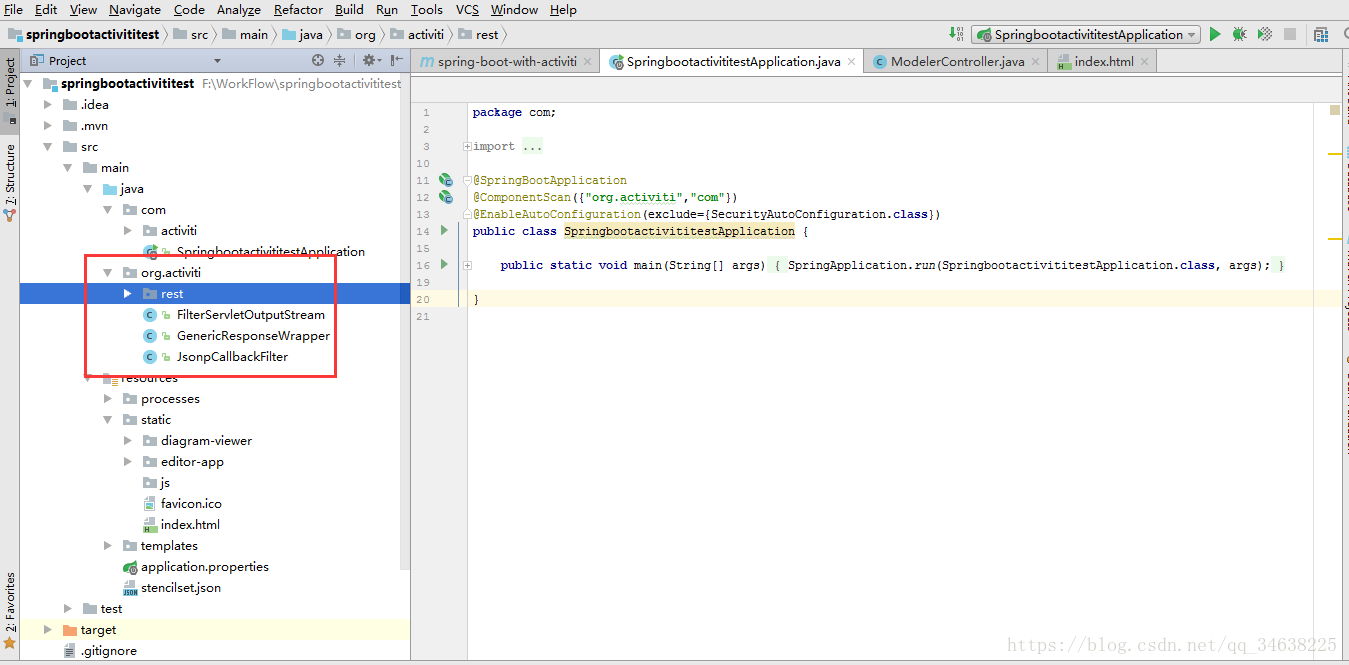
最后别忘了添加包扫描,扫描activiti提供的这些controller(这里涉及到的org.activiti到下载)
1 | @SpringBootApplication |

记住在.properies文件或者.yml文件里加上
1 | spring.thymeleaf.mode=LEGACYHTML5 |
不然会报错(thymeleaf对html的检查过于严格,通常会设置spring.thymeleaf.mode=LEGACYHTML5)
这样整合部分就基本结束了,此时编辑器已经可以使用了。
至于界面的汉化,界面上各个组件,各个标签上的文字都是在resource下的stencilset.json文件中设置的,可以在网上找一个汉化后的stencilset.json文件替换掉,就能看到中文界面了。
3、前端配置
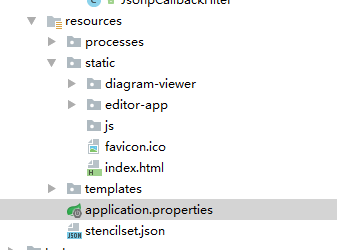
resource下的资源目录如下图所示
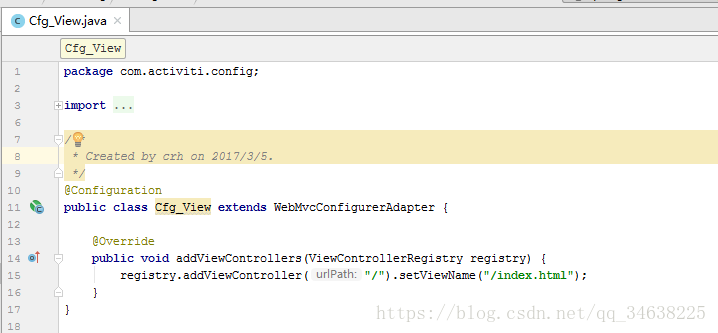
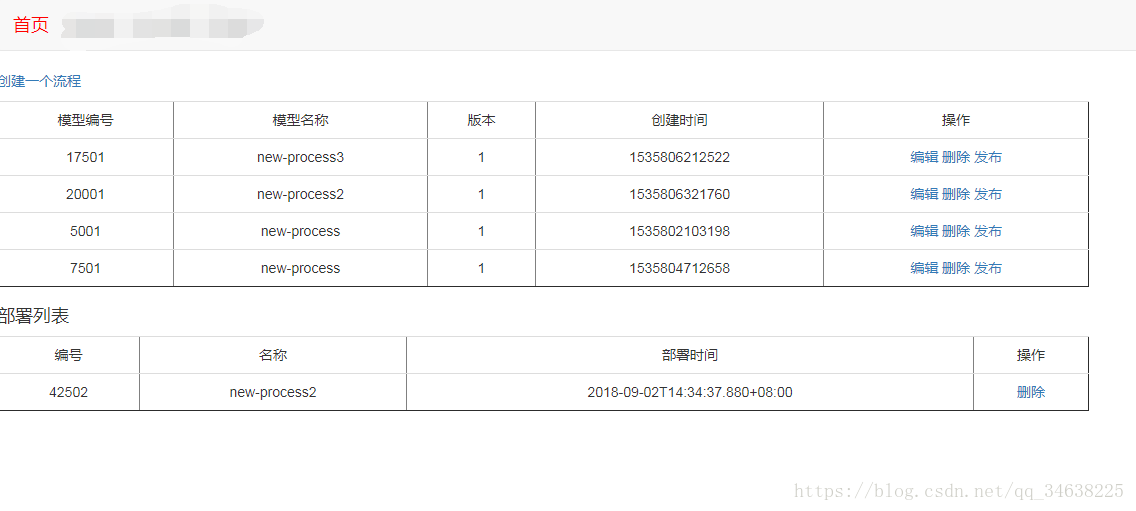
index.html里为启动时访问的首页面
index.html界面
对应的controller都在ModelerController.java里