什么是Apache FreeMarker
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
FreeMarker是免费的,基于Apache许可证2.0版本发布。其模板编写为FreeMarker Template Language(FTL),属于简单、专用的语言。需要准备数据在真实编程语言中来显示,比如数据库查询和业务运算, 之后模板显示已经准备好的数据。在模板中,主要用于如何展现数据, 而在模板之外注意于要展示什么数据 。(--来自百度百科)
工作原理

假设在一个应用系统中需要一个HTML页面如下:
1 | <html> |
页面中的用户名(即上面的“Big Joe”)是登录这个网页的访问者的名字, 并且最新产品的数据应该来自于数据库才能随时更新。所以,不能直接在HTML页面中输入“Big Joe”、“greenmouse”及链接, 不能使用静态HTML代码。可以使用要求输出的模板来解决,模板和静态页面是相同的,只是它会包含一些FreeMarker将它们变成动态内容的指令:
1 | <html> |
模板文件存放在Web服务器上,当有人来访问这个页面,FreeMarker就会介入执行,然后动态转换模板,用最新的数据内容替换模板中${…}的部分,之后将结果发送到访问者的Web浏览器中。访问者的Web浏览器就会接收到例如第一个HTML示例那样的内容(也就是没有FreeMarker指令的HTML代码),访问者也不会察觉到服务器端使用的FreeMarker。(存储在Web服务器端的模板文件是不会被修改的;替换也仅仅出现在Web服务器的响应中。)
为模板准备的数据整体被称作为数据模型。数据模型是树形结构(就像硬盘上的文件夹和文件),在视觉效果上, 数据模型可以是(这只是一个形象化显示,数据模型不是文本格式,它来自于Java对象):
1 | (root) |
早期版本中,可以从数据模型中选取这些值,使用user和latestProduct.name表达式即可。类比于硬盘的树形结构,数据模型就像一个文件系统,“(root)”和latestProduct就对应着目录(文件夹),而user、url和name就是这些目录中的文件。
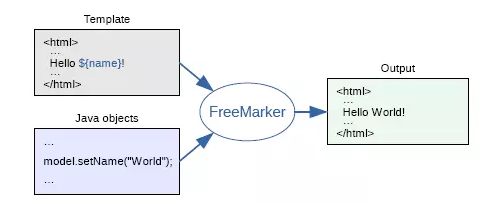
总体上,模板和数据模型是FreeMarker来生成输出所必须的组成部分:模板 + 数据模型 = 输出 。
数据类型
和java不同,FreeMarker不需要定义变量的类型,直接赋值即可。
字符串: value = “xxxx” 。如果有特殊字符 string = r”xxxx” 。单引号和双引号是一样的。
数值:value = 1.2。数值可以直接等于,但是不能用科学计数法。
布尔值:true or false。
List集合:list = [1,2,3] ; list=[1..100] 表示 1 到 100 的集合,反之亦然。
Map集合:map = {“key” : “value” , “key2” : “value2”},key 必须是字符串哦!
实体类:和EL表达式差不多,直接点出来。
字符串操作
字符串连接:可以直接嵌套${“hello , ${name}”} ; 也可以用加号${“hello , “ + name}
字符串截取:string[index]。index 可以是一个值,也可以是形如 0..2 表示下标从0开始,到下标为2结束。一共是三个数。
比较运算符
== (等于),!= (不等于),gt(大于),gte(大于或者等于),lt(小于),lte(小于或者等于)。不建议用 >,< 可能会报错!
一般和 if 配合使用
内建函数
FreeMarker 提供了一些内建函数来转换输出,其结构:变量?内建函数,这样就可以通过内建函数来转换输出变量。
html: 对字符串进行HTML编码;
cap_first: 使字符串第一个字母大写;
lower_case: 将字符串转成小写;
upper_case: 将字符串转成大写;
size: 获得集合中元素的个数;
int: 取得数字的整数部分。
变量空判断
! 指定缺失变量的默认值;一般配置变量输出使用
?? 判断变量是否存在。一般配合if使用 <#if value??></#if>
宏指令
可以理解为java的封装方法,供其他地方使用。宏指令也称为自定义指令,macro指令
语法很简单:<#macro val > 声明macro </#macro>; 使用macro <@val />
命名空间
可以理解为java的import语句,为避免变量重复。一个重要的规则就是:路径不应该包含大写字母,使用下划线_分隔词语,myName –> my_name
语法很简单:<#import “xxx.ftl” as val>
FreeMarker的优点
(1)可以彻底的分离表现层和业务逻辑。
FreeMarker的原理就是:模板+数据模型=输出,模板只负责数据在页面中 的表现,不涉及任何的逻辑代码,而所有的逻辑都是由数据模型来处理 的。用户最终看到的输出是模板和数据模型合并后创建的。
(2)可以提高开发效率。
公司使用freemarker开发一款可拖拽的前端插件,即使没有前端工程师,公 司的后端工程师们也可以通过拖拽页面布局、按钮来实现前端页面的开发。
FreeMarker使用
基于freemarker编写插件,再结合editor,可以实现拖拽图形生成html代码和controller代码;当然freemarke的作用不仅仅如此,我们还可以使用freemarker自动生成数据库实体等。