1 问题描述
登录后刷新页面,会重新调用action方法,比如:1
<form method="post" action="<%=request.getContextPath() %>/login/login">
这里的action调用的/login/login方法。
当登录成功跳转后的页面,url为:
http://localhost:8080/myWeb/login/login
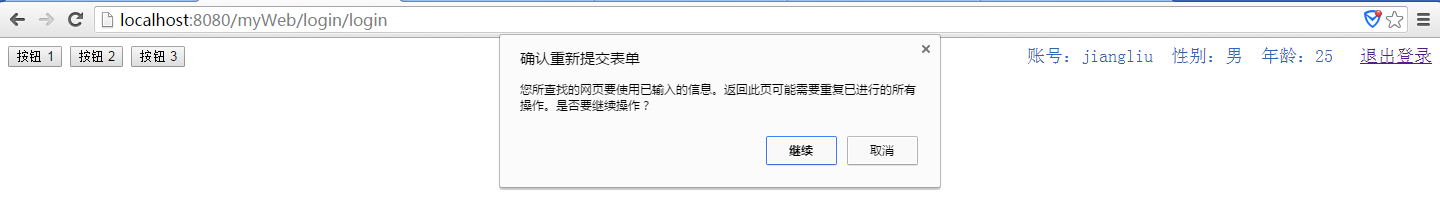
这个时候刷新,则会重新调用一次/login/login方法,但是之前是有表单提交数据,而这个页面刷新会提示:
您所查找的方法要使用已输入的信息,返回此页可能要重复已进行的所有操作。点击确认则重新调用login方法,跳回当前页面,
但是这样每次刷新弹框觉得不太好,怎么可以解决,还有就是,这个时候如果直接地址栏enter键刷新,因为没有参数数据,则又跳回登录页面了。如下图:

解决办法
网上搜有很多解决办法,
(1)token
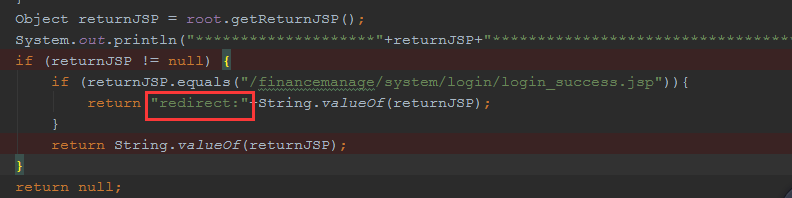
(2)把后台的转发改成重定向
我的解决办法是:后台重定向,只要token感觉有点难就没研究了

2 调用方式
我们知道,在servlet中调用转发、重定向的语句如下:
request.getRequestDispatcher(“new.jsp”).forward(request, response);//转发到new.jsp
response.sendRedirect(“new.jsp”);//重定向到new.jsp
在jsp页面中你也会看到通过下面的方式实现转发:
<jsp:forward page=”apage.jsp” />
当然也可以在jsp页面中实现重定向:
<%response.sendRedirect(“new.jsp”);//重定向到new.jsp%>
3 本质区别
解释一
一句话,转发是服务器行为,重定向是客户端行为。为什么这样说呢,这就要看两个动作的工作流程:
转发过程:客户浏览器发送http请求—-》web服务器接受此请求–》调用内部的一个方法在容器内部完成请求处理和转发动作—-》将目标资源发送给客户;在这里,转发的路径必须是同一个web容器下的url,其不能转向到其他的web路径上去,中间传递的是自己的容器内的request。在客户浏览器路径栏显示的仍然是其第一次访问的路径,也就是说客户是感觉不到服务器做了转发的。转发行为是浏览器只做了一次访问请求。
重定向过程:客户浏览器发送http请求—-》web服务器接受后发送302状态码响应及对应新的location给客户浏览器–》客户浏览器发现是302响应,则自动再发送一个新的http请求,请求url是新的location地址—-》服务器根据此请求寻找资源并发送给客户。在这里location可以重定向到任意URL,既然是浏览器重新发出了请求,则就没有什么request传递的概念了。在客户浏览器路径栏显示的是其重定向的路径,客户可以观察到地址的变化的。重定向行为是浏览器做了至少两次的访问请求的。
解释二
重定向,其实是两次request,
第一次,客户端request A,服务器响应,并response回来,告诉浏览器,你应该去B。这个时候IE可以看到地址变了,而且历史的回退按钮也亮了。重定向可以访问自己web应用以外的资源。在重定向的过程中,传输的信息会被丢失。
例子:
请求转发是服务器内部把对一个request/response的处理权,移交给另外一个
对于客户端而言,它只知道自己最早请求的那个A,而不知道中间的B,甚至C、D。 传输的信息不会丢失。