最近电脑装的软件太多了导致git提交文章到博客上老是出现错误,今天重新搭了一下博客

一、前期准备
1.1 相关网站
在搭建个人博客的过程中,你可能会使用到下面几个网站。在这几个网站中都有相应的官方文档及教程。如果官方文档不能满足你,那么请Google。
Github 官网
Github Pages
Hexo 官网
Node.js 官网
Git 官网
二、搭建Git环境
2.1 注册Github
进入Github 网站,按照提示进行注册,然后登录。

登录完成之后,在你的主页点击图标 New Repository 创建一个新的版本库,因为我们是使用 Github Pages 去搭建我们的静态博客,所以版本库的名称应该是你的用户名+.github.io。如:我的用户名是:griabcrh,那么版本库的名字应该是: griabcrh.github.io ,这个是一定不能出错的。因为之后你将要访问的你的博客地址就是: https://griabcrh.github.io 。
至此,Github账号创建完成,GIthub Pages 所需要的版本库也创建好了。
2.2 本地安装Git
进入 Git 官网,下载相应的 Git 版本,下载完成之后按照引导安装 Git 。安装完成之后在开始菜单中会有一个 Git Bash 。这是一个类似于Liunx的终端,在里面可以模拟Linux下的终端进行操作。
2.3 配置SSH
打开 Git Bash ,执行下面的命令生成 SSH 访问私钥及公钥。
1 | $ ssh-keygen -t rsa -C "email@email.com" |
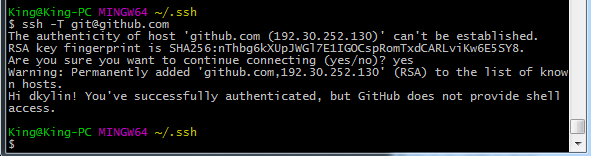
如果出现下图所示内容则证明连接成功。

三、安装Hexo
Hexo的安装在其官方文档中有很详细的说明。下面将简单介绍Hexo的安装。
3.1 安装前提
安装 Node.js ,请进入Node.js 的官网下载安装。
安装 Git ,前面已经说明,不再赘述。
3.2 安装Hexo
上面两个工具安装完整之后,打开 Git Bash ,只需要使用npm即可完成Hexo的安装。
1 | $ npm install -g hexo-cli |
安装Hexo完成之后,执行下面的命令,Hexo将会在你制定的文件夹中新建所需要的文件。
1 | $ hexo init <folder> |
新建完成后,文件夹下的目录如下:
1 | . |
_config.yml 文件是网站的配置文件,可以在其中配置网站的大部分参数。
package.json 文件是应用程序的信息。
source 是资源文件夹,是用来存放用户资源的地方。
themes 是主题文件夹,Hexo会根据主题来生成不同的静态页面。
scaffolds是模板件夹,当新建文章的时候,Hexo会根据模板来建立文件。
3.3 修改主题
我使用的是NexT主题,下面只介绍怎么安装这种主题,其他主题可以在Hexo Themes、github里面寻找。
先进入你的Hexo文件夹。然后使用下面的命令clone下NexT主题。
1 | $ git clone https://github.com/iissnan/hexo-theme-next.git themes/next |
然后打开Hexo主文件夹下的_config.yml,修改其中的theme 属性。theme: 后面要加空格。
1 | theme: next |
3.4 本地查看调试
1 | $ hexo g #生成静态页面,生成的内容在public文件夹下 |
3.5 部署到Github Pages
先使用下面的命令对Git进行初始配置。
1 | $ git config --global user.name "your name" |
然后打开Hexo主文件夹下的_config.yml,设置其中的deploy 参数,详细请查看Hexo官方文档中部署部分。
我的设置如下所示:
1 | deploy: |
git地址建议使用SSH地址。在上面的参数设置好了之后,使用下面的命令安装 hexo-deployer-git 插件,只有安装了插件之后才可以部署到Github Pages。
1 | $ npm install hexo-deployer-git --save |
安装完插件之后使用下面的命令进行部署:
1 | $ hexo g #生成静态文件 |
还有一个更快捷的命令:
1 | $ hexo d -g #在部署前先生成 |
3.6 NexT 主题拓展
NexT 文档 - NexT的详细配置可以在这里查看。
NexT Github 地址 - 想要二次开发,可以Fork一下。
四、Hexo常用命令
下面仅列出几种常用的命令。更详细的命令请查看Hexo官方文档。
1 | $ hexo clean #清理之前生成的内容,即public文件 |
五 、Hexo集成百度统计
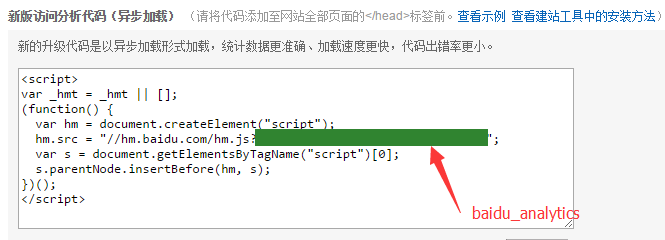
5.1 登录 百度统计, 定位到站点的代码获取页面
5.2 复制 hm.js? 后面那串统计脚本 id,如:

5.3 编辑 主题配置文件_config.yml, 修改字段 baidu_analytics 字段,值设置成你的百度统计脚本 id。
5.4 next主题设置首页不显示全文(只显示预览)
进入hexo博客项目的themes/next目录
用文本编辑器打开_config.yml文件
搜索”auto_excerpt”,把enable改为对应的false改为true,然后hexo d -g,再进主页,问题就解决了!
5.5 将统计结果显示在博客中
在\Hexo\themes\next\layout_partials中找到footer.swig,在结尾写上
1 | <script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"> |
更多关于统计的三方服务请自行去HEXO或NEXT官网查询。